1.8 KiB
1.8 KiB
Obj2Html
This lib is able to transform an .obj file to HTML that use three.js. In this way it is possible to have an interactive 3D view that can be used on the browser or into a jupyter notebook.
- run into jupyter notebook
! pip install obj2html
! wget https://gitlab.com/nicolalandro/obj2html/-/raw/main/test/assets/model.obj
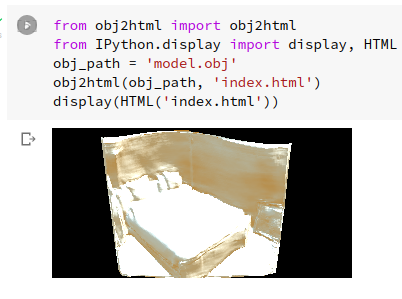
from obj2html import obj2html
from IPython.display import display, HTML
obj_path = 'model.obj'
obj2html(obj_path, 'index.html')
display(HTML('index.html'))
Features
- .obj files support
- pipy delivery
- guide for notebook
- pypi doc add image
- dist wheel
- edit html positions and other 3D params
- load three.js as static file
- .mat files support
Dev
- run test
python3.8 -m unittest discover
- run test with coverage
pip install coverage
python3.8 -m coverage run --source=src -m unittest discover
python3.8 -m coverage report -m
- deploy pipy
pip install twine
rm -rf dist
python setup.py sdist
twine check dist/*
twine upload dist/*
# in one line
References
In this chapter I add at least a link for each of the knowledge needed for develop this project.
- python
- git
- how to write a setup.py
- python test
- coverage
- gitlab ci/cd
- three.js
- pymustache: for using html template, but in the end I use replace with similar sintax